jQuery EasyUI DataGrid - 列运算
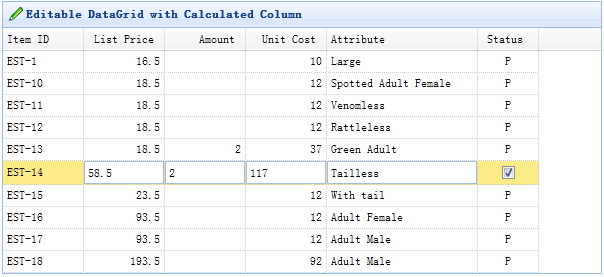
在本教程中,您将学习如何在可编辑的数据网格(datagrid)中包含一个运算的列。一个运算列通常包含一些从一个或多个其他列运算的值

首先,创建一个可编辑的datagrid,这就是我们创建的一些可编辑列,'listprice','amount' 和'unitcost' 列定义为numberbox 编辑类型,运算列是 'unitcost'字段,
将是 listprice 乘以 amount列的结果.
<tableid="tt"style="width:600px;height:auto"
title="Editable DataGrid with Calculated Column"iconCls="icon-edit"singleSelect="true"
idField="itemid"url="data/datagrid_data.json">
<thead>
<tr>
<thfield="itemid"width="80">Item ID</th>
<thfield="listprice"width="80"align="right"editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<thfield="amount"width="80"align="right"editor="{type:'numberbox',options:{precision:0}}">Amount</th>
<thfield="unitcost"width="80"align="right"editor="numberbox">Unit Cost</th>
<thfield="attr1"width="150"editor="text">Attribute</th>
<thfield="status"width="60"align="center"editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>
<tableid="tt"style="width:600px;height:auto"
title="Editable DataGrid with Calculated Column"iconCls="icon-edit"singleSelect="true"
idField="itemid"url="data/datagrid_data.json">
<thead>
<tr>
<thfield="itemid"width="80">Item ID</th>
<thfield="listprice"width="80"align="right"editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<thfield="amount"width="80"align="right"editor="{type:'numberbox',options:{precision:0}}">Amount</th>
<thfield="unitcost"width="80"align="right"editor="numberbox">Unit Cost</th>
<thfield="attr1"width="150"editor="text">Attribute</th>
<thfield="status"width="60"align="center"editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>
var lastIndex;
$('#tt').datagrid({
onClickRow:function(rowIndex){
if (lastIndex != rowIndex){
$('#tt').datagrid('endEdit', lastIndex);
$('#tt').datagrid('beginEdit', rowIndex);
setEditing(rowIndex);
}
lastIndex = rowIndex;
}
});
var lastIndex;
$('#tt').datagrid({
onClickRow:function(rowIndex){
if (lastIndex != rowIndex){
$('#tt').datagrid('endEdit', lastIndex);
$('#tt').datagrid('beginEdit', rowIndex);
setEditing(rowIndex);
}
lastIndex = rowIndex;
}
});
function setEditing(rowIndex){
var editors = $('#tt').datagrid('getEditors', rowIndex);
var priceEditor = editors[0];
var amountEditor = editors[1];
var costEditor = editors[2];
priceEditor.target.bind('change', function(){
calculate();
});
amountEditor.target.bind('change', function(){
calculate();
});
function calculate(){
var cost = priceEditor.target.val() * amountEditor.target.val();
$(costEditor.target).numberbox('setValue',cost);
}
}
function setEditing(rowIndex){
var editors = $('#tt').datagrid('getEditors', rowIndex);
var priceEditor = editors[0];
var amountEditor = editors[1];
var costEditor = editors[2];
priceEditor.target.bind('change', function(){
calculate();
});
amountEditor.target.bind('change', function(){
calculate();
});
function calculate(){
var cost = priceEditor.target.val() * amountEditor.target.val();
$(costEditor.target).numberbox('setValue',cost);
}
}